詳細情報や各種コントロールを表示するには?
detailsタグ、summaryタグの書式
- <details>
<summary> ~ </summary>
~
</details>
detailsタグ、summaryタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
detailsタグ、summaryタグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| open | <details>の内容をあらかじめ表示させる場合に指定します。
この属性を有効にするには
「open」
「open="open"」
「open=""」
のいずれかを指定します。 |
detailsタグ、summaryタグの解説
<details>タグは、詳細情報や各種部品(コントロール)を要求に応じて(オンデマンドで)表すための要素です。
例えば、選択した際に開閉式で詳細な説明や追加情報、あるいは関連するコントロールを表示させたい場合などに利用することができます。
なお、<details>は脚注を表すような場合には使用しないようにしてください。
<summary>タグは、<details>で表す内容の要約、キャプションあるいは説明を表すための要素で、<details>の最初の子要素として使用します。
<summary>を省略した場合、通常<summary>の内容が表示される箇所に、例えば「詳細」「Details」などがブラウザによって表示されます。
detailsタグ、summaryタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>ファイルのダウンロード</h1>
<p>この度は、弊社ソフトウェアをダウンロードいただき、ありがとうございます。</p>
<p>多くのユーザーに愛用されている本ソフトウェアの機能をご堪能ください。</p>
<p>ソフトウェアに関するお問い合わせは、弊社カスタマーサービスまでお問い合わせください。</p>
<p>なお、何秒かたってもダウンロードが開始されない場合には、お手数ですが再度ダウンロードを試みてください。</p>
<p>下の三角のマークをクリックすると、ダウンロードの状況がわかります。</p>
<details>
<summary>ファイルをダウンロード中... <progress value="25" max="100"></progress> 25%</summary>
<dl>
<dt>ファイル名:</dt> <dd>sample1.m4v</dd>
<dt>転送速度:</dt> <dd>250KB/s</dd>
<dt>所要時間:</dt> <dd>3分20秒</dd>
</dl>
</details>
</section>
</body>
</html>
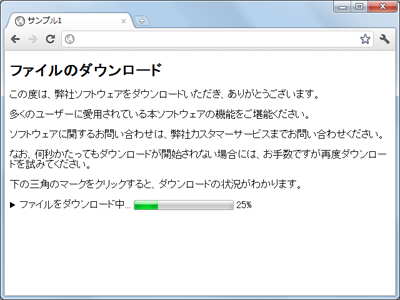
detailsタグ、summaryタグのサンプル画面1
detailsタグ、summaryタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<section>
<h1>東京観光</h1>
<details open>
<summary>オプション</summary>
<p><label><input type=checkbox name=ch1 checked>日帰りコースを表示</label></p>
<p><label><input type=checkbox name=ch2>1泊2日コースを表示</label></p>
<p><label><input type=checkbox name=ch2>2泊3日コースを表示</label></p>
<p><label><input type=checkbox name=ch2>人気のコースを表示</label></p>
<p><label><input type=checkbox name=ch2>おすすめコースを表示</label></p>
</details>
</section>
</body>
</html>
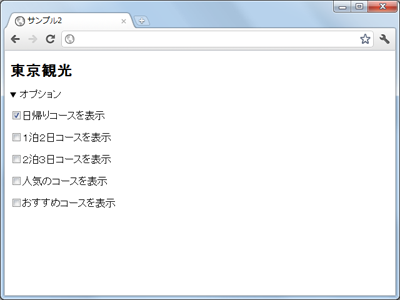
detailsタグ、summaryタグのサンプル画面2
detailsタグ、summaryタグの関連項目