時刻を入力するためのコントロールを作るには?
input type="time"タグの書式
input type="time"タグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
input type="time"タグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| 指定可能なフォーム部品の共通属性 | name、disabled、form、autocomplete、autofocus、list、min、max、step、readonly、required、value
※フォーム部品の共通属性のページを参照してください。 |
input type="time"タグの解説
<input>タグは、入力コントロールを表す要素です。
<input>要素の「type」属性に「time」を指定すると、時刻(時と分)を入力するコントロールを作ることができます。
なお、実際には「11%3A23」(%3Aは「:」なので「11:23」)のような文字列がサーバー側へ送信されます。
input type="time"タグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>ご希望の時間帯の予約</h1>
<p>ABCD英会話教室はご希望の時間で授業を受けることができます。ぜひ体験してみてください。</p>
<form action="sample.cgi" method="post">
<p><label>お名前:<input name="n"></label></p>
<p><label>ご住所:<input name="adr" size="40"></label></p>
<p>ご希望の時間帯:<input type="time" name="time1">~<input type="time" name="time2"></p>
<p><input type="submit" value="送信"></p>
</form>
</section>
</body>
</html>
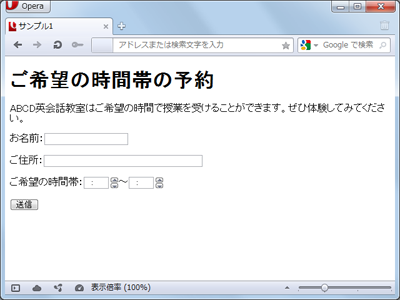
input type="time"タグのサンプル画面1
input type="time"タグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<p>冬物セールの時間帯を本社広報部に送信してください。</p>
<form action="sample.cgi" method="post">
<fieldset>
<legend>セール</legend>
<p><label>店舗名:<input name="shop"></label></p>
<p><label>担当者:<input name="name"></label></p>
<p>セール時間帯:<input type="time" name="start">~<input type="time" name="end"></p>
<p><input type="submit" value="送信"></p>
</fieldset>
</form>
</body>
</html>
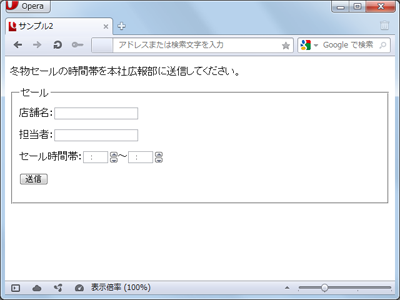
input type="time"タグのサンプル画面2
input type="time"タグの関連項目