セクションであることを表すには?
sectionタグの書式
sectionタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
sectionタグの属性一覧
sectionタグの解説
<section>タグは、一般的なセクション(文書の一節や一段落)を表すための要素です。
HTML5では表すコンテンツの種類によって、<section>要素以外にも<nav>、<article>、<aside>各要素が定義されています。
これら<section>以外のセクショニング・コンテンツは、具体的な意味を持つセクションを表す場合に使用します。
例えば、ページのナビゲーションを表すには<nav>、記事などの内容が独立したコンテンツを表すには<article>、メインコンテンツとの関連が薄いコンテンツを表すには<aside>を使うようにします。
通常、<section>~</section>の内容は他の部分に影響しない、独自のアウトラインと見なされます。
<section>のコンテンツに適しているかどうかは「見出しを付けることができるかどうか」で考えるとよいでしょう(見出しをつけるには、レベルに合わせて<h1>-<h6>要素を入れてください)。
もしコンテンツの内容に見出しを付けることができない場合は、その内容が<section>の内容として適切ではないと言えます。
なお、<section>は次のような用途では使用しません。
- ページのレイアウトを調整するため
- スクリプトで操作をするため
これらの用途では<div>要素を使用するようにしてください。
sectionタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<header>
<h1>秋の行楽</h1>
<p>いよいよ秋が到来!</p>
<p>秋にピッタリな行楽を紹介します。</p>
</header>
<section>
<h2>紅葉</h2>
<p>自然が生み出す、彩り鮮やかな紅葉を見るのは秋ならではの楽しみです。・・・</p>
</section>
<section>
<h2>お月見</h2>
<p>中秋の名月を楽しむ時期になりました。・・・</p>
</section>
<footer>
<p><small>無断転載を禁止します。</small></p>
</footer>
</body>
</html>
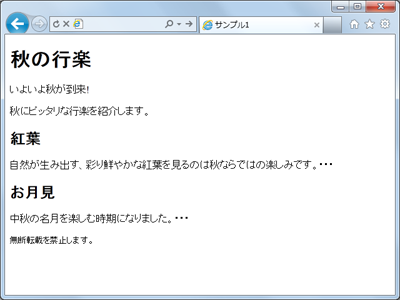
sectionタグのサンプル画面1
sectionタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
<style type="text/css">
section {
border: double medium;
margin: 10px;
padding: 5px;
}
</style>
</head>
<body>
<article>
<hgroup>
<h1>野球について</h1>
<h2>野球はどんなスポーツでしょうか</h2>
</hgroup>
<p>野球とは、世界でもっとも人気のあるスボーツの一つです。</p>
<section class="history">
<h1>歴史</h1>
<p>野球の発祥国はアメリカです。・・・</p>
</section>
<section class="rule">
<h1>ルール</h1>
<p>野球の基本ルールを紹介します。・・・</p>
</section>
</article>
</body>
</html>
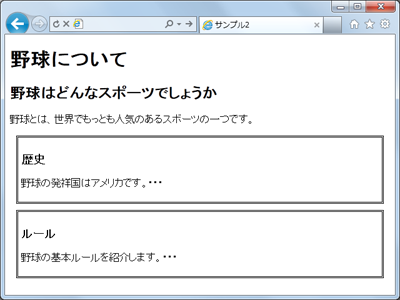
sectionタグのサンプル画面2
sectionタグの関連項目